In this post, we’re going to be covering how to add anchor links in WordPress.
(these are sometimes referred to as “jump links”)
Anchor links on WordPress, are basically the same as standard text links.
But, instead of linking to another page or website.
They link to a specific part of the same page (or post).
We can use anchor links for:
- Adding a clickable “table of contents” to the top of our blog posts.
- When referring someone to a specific part of a page or post.
- Skipping over certain parts of a tutorial, that don’t apply to everyone.
- Linking to specific answers of an FAQ page.
(these are just a few examples, I'm sure there are more)

How to Add Anchor Links in WordPress
So, to create an anchor link on WordPress.
We first need to open up the post editor, for the page or post we’re wanting to add the anchor link to.

Then, to create the anchor part of our link.
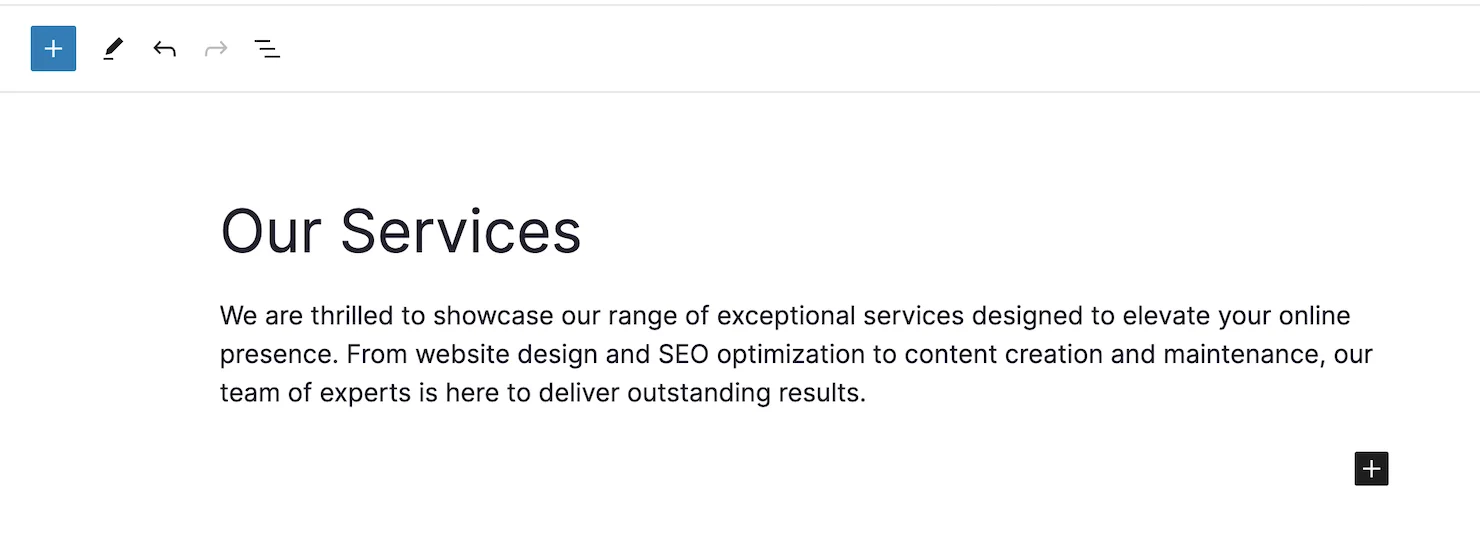
We need to find the first content block that we want our reader to see, after they click on the anchor link.
I'm using a text heading in my example, but this will work with any content block we have on our page (text, images, forms, etc).
Then, we’re going to click on the block, to select it.

Then, once it's selected.
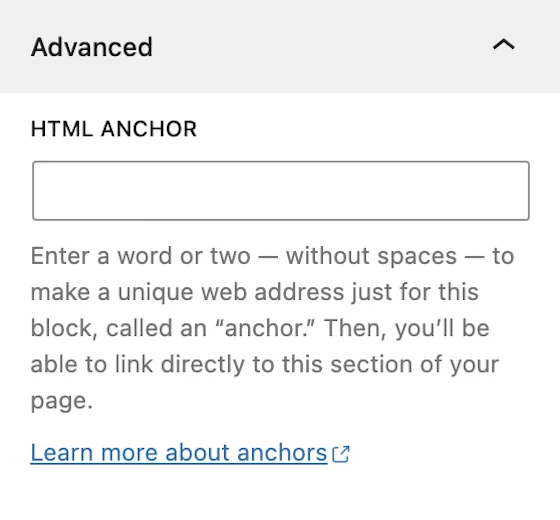
We need to click into the Advanced options, on the right side of the editor.

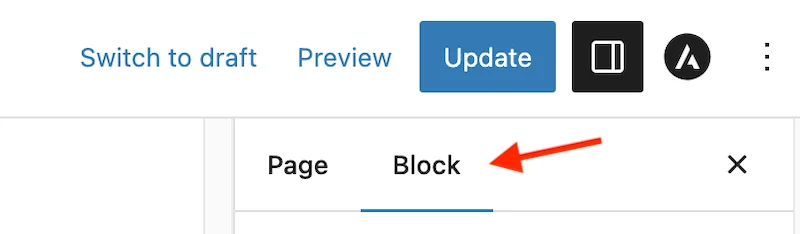
If you don’t see the Advanced options on the right.
Make sure “Block” is selected, in the top right of the editor:

Now, we’re going to type our anchor text (without any spaces), into the box labelled: HTML ANCHOR.

We can use whatever text we like for our HTML Anchor.
(including hyphens, numbers, and capital letters).
Worth Noting: There is no minimum or maximum length for our HTML anchor.
Creating the Anchor Link
Then, once we’ve created the anchor for our link.
We can add the actual link.
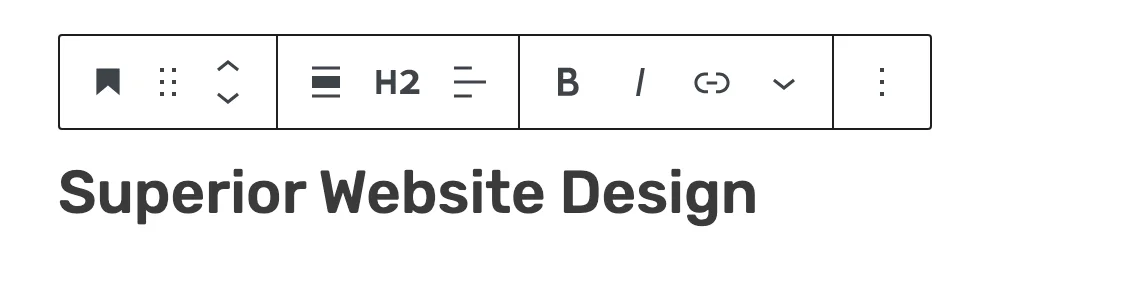
To do this, we need to find the text we’re wanting to use for our anchor link.
(or, type some).

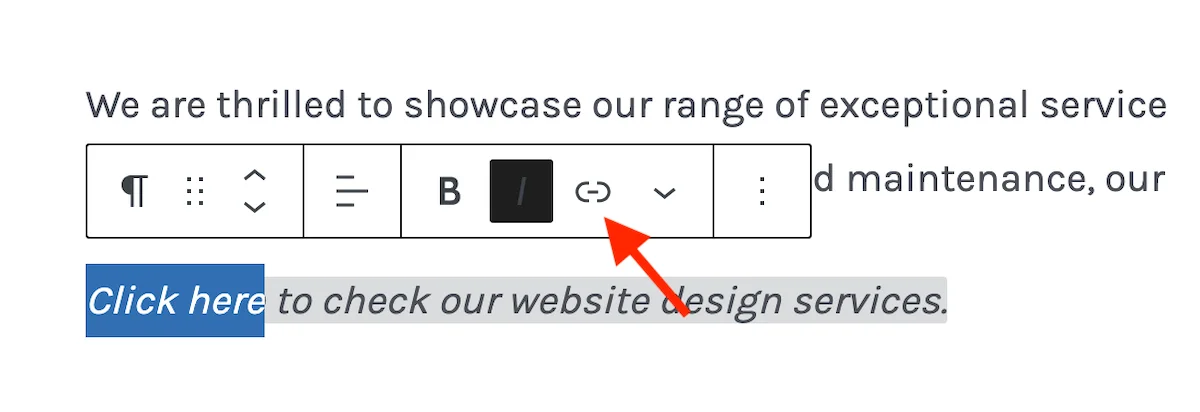
Then, we’re going to highlight the text with our mouse.
And click the chain link icon, in the menu above it.

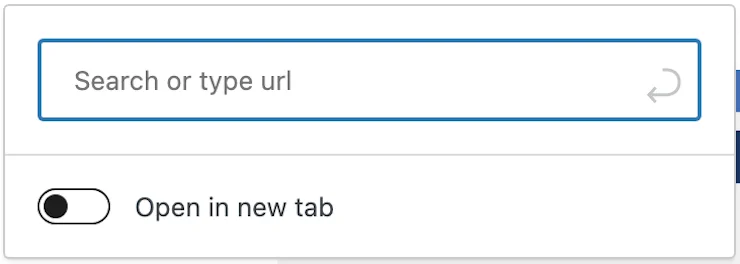
This will open a pop up box, for us to add the link:

Now, in the URL field, we’re going to type a # symbol.
Followed by the HTML Anchor we used a moment ago.
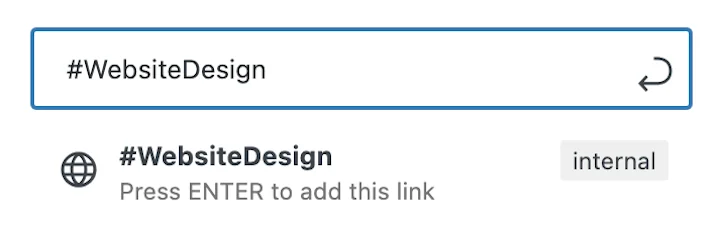
In my example, I used WebsiteDesign as my HTML Anchor, so I need to type #WebsiteDesign into the URL field.
(be sure to include any capital letters or hyphens, if you used them).

Then, we need to click the Enter icon to the right, to add the link.
(when we do this, the text should change color in the editor).

Finally, we just need to Update the page, to save our changes.

And now, when we visit the page, and click on the anchor link, it’s going to bring us straight to the section we linked to. 😎
Using These Links Elsewhere
Then, if we want to send the anchor link to someone in an email, or use it in a different page or post.
We just need to add the HTML Anchor to the end of the page’s URL.
For example, if I added an anchor link to a page on the following URL:
https://martieswebsite.com/services/
And used the HTML Anchor:
WebsiteDesign
The anchor link would be:
https://martieswebsite.com/services/#WebsiteDesign
We need to add the # symbol before the Anchor, or it will not work.
Now, we can send this anchor link to friends in an email, or use it in another page or post on our WordPress website.
So, that’s us now at the end, and that was how to add anchor links in WordPress.
I really hope you found this post helpful.
If you did, please consider subscribing to my email newsletter, and I’ll send you a quick email the next time I release a new WordPress tutorial.
Until next time,
Martie.
P.S.
Here are a few more posts of mine to check out: