In this tutorial, we’ll be covering how to add Google Translate on WordPress.
Google Translate is a (free) language translation service, that can instantly translate text from one language to another.
Once we've added Google Translate to our WordPress website.
Our visitors will be able to translate our ENTIRE website into their chosen language, with 2 clicks of their mouse!
Add Google Translate on WordPress
There are only 3 main step we need to follow:
- Install Plugin (Google Language Translator)
- Google Translator – Plugin Settings
- Add “Google Translate” to WordPress (2 Methods).

#1 – Install Plugin (Google Language Translator)
So, the first thing we need to do is install a free plugin.
To do this.
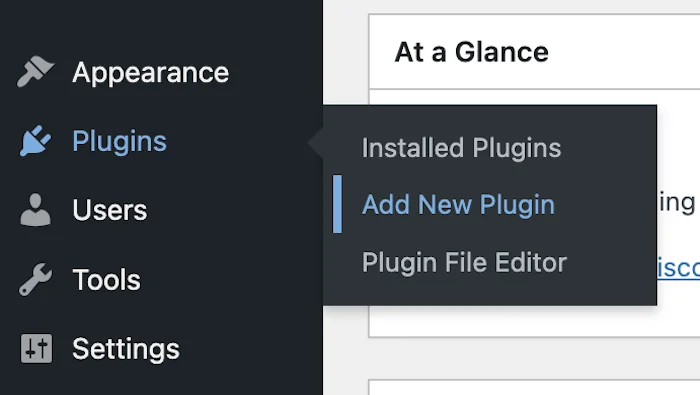
We need to hover over Plugins in our left dashboard menu.
And click Add New.

Then, we’re going to type the words “Translate WordPress” into the search bar in the top-right.

And find the plugin called:
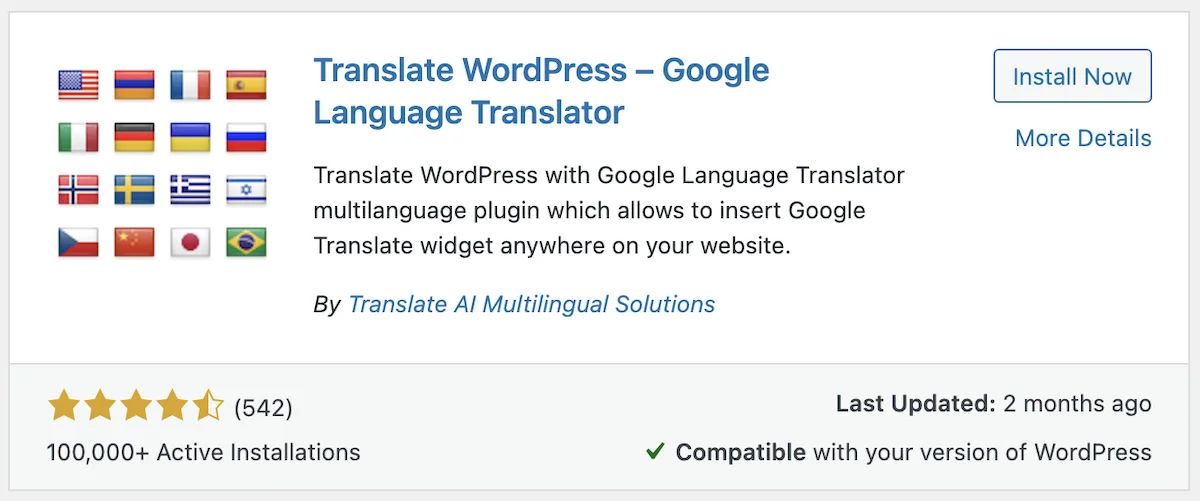
Translate WordPress – Google Language Translator

Once we find it, we can click Install Now.
And then click Activate.

#2 – Google Language Translator – Settings
Once the plugin is active on our site.
We can change the settings, and get everything the way we want it.
To do this.
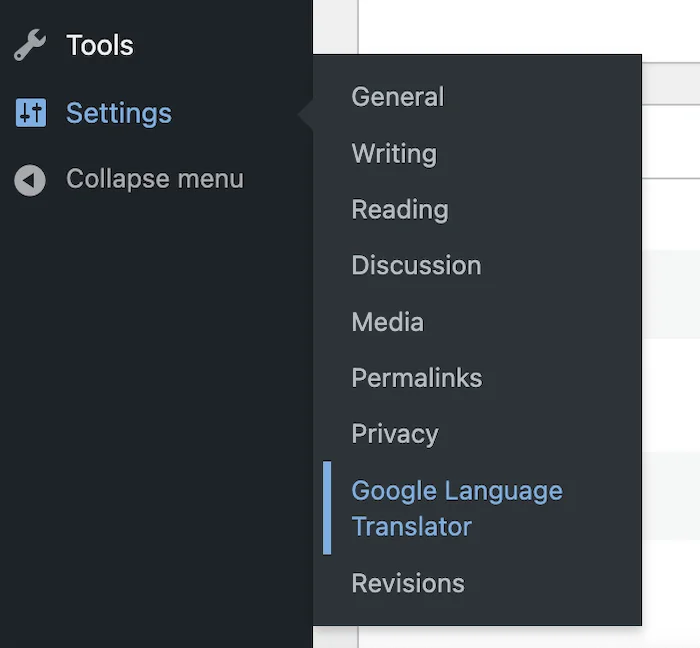
We need to hover over Settings in our left dashboard menu.
And then click Google Language Translator.

This will bring us to the Main Settings page for the plugin.

Here, we just want to make sure that the first box is “checked”.
The one labelled “Check this box to activate”.

Then, under this.
We just want to choose the Original Language of our site.

Activate Languages
And then we can choose what languages will be active, under this.
These are the languages that will be available to our visitors to translate our site into.

We can either click Select All to activate all of the available languages at once.
Or, we can add them individually, by checking the box beside the ones we want.
Note: Be sure to check the box for your original language too, this way people will be able to translate back to the original if they want, otherwise they will need to refresh the page to do it.
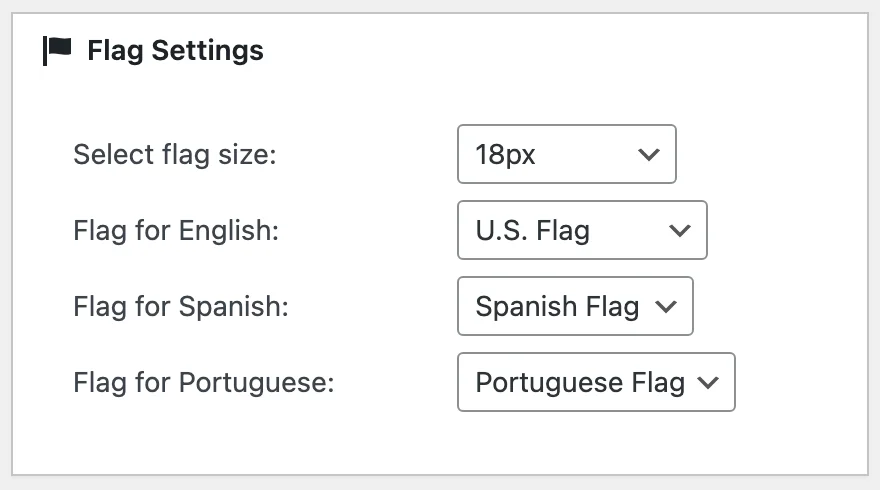
Flag Settings
Then once we’re done here.
On the right, under Flag Settings.

We can change the size of the flag icons.
And we can also choose which flag to show, for languages spoken by multiple countries.
Language Switcher Settings
Then, once we’re happy with our Flag Settings.
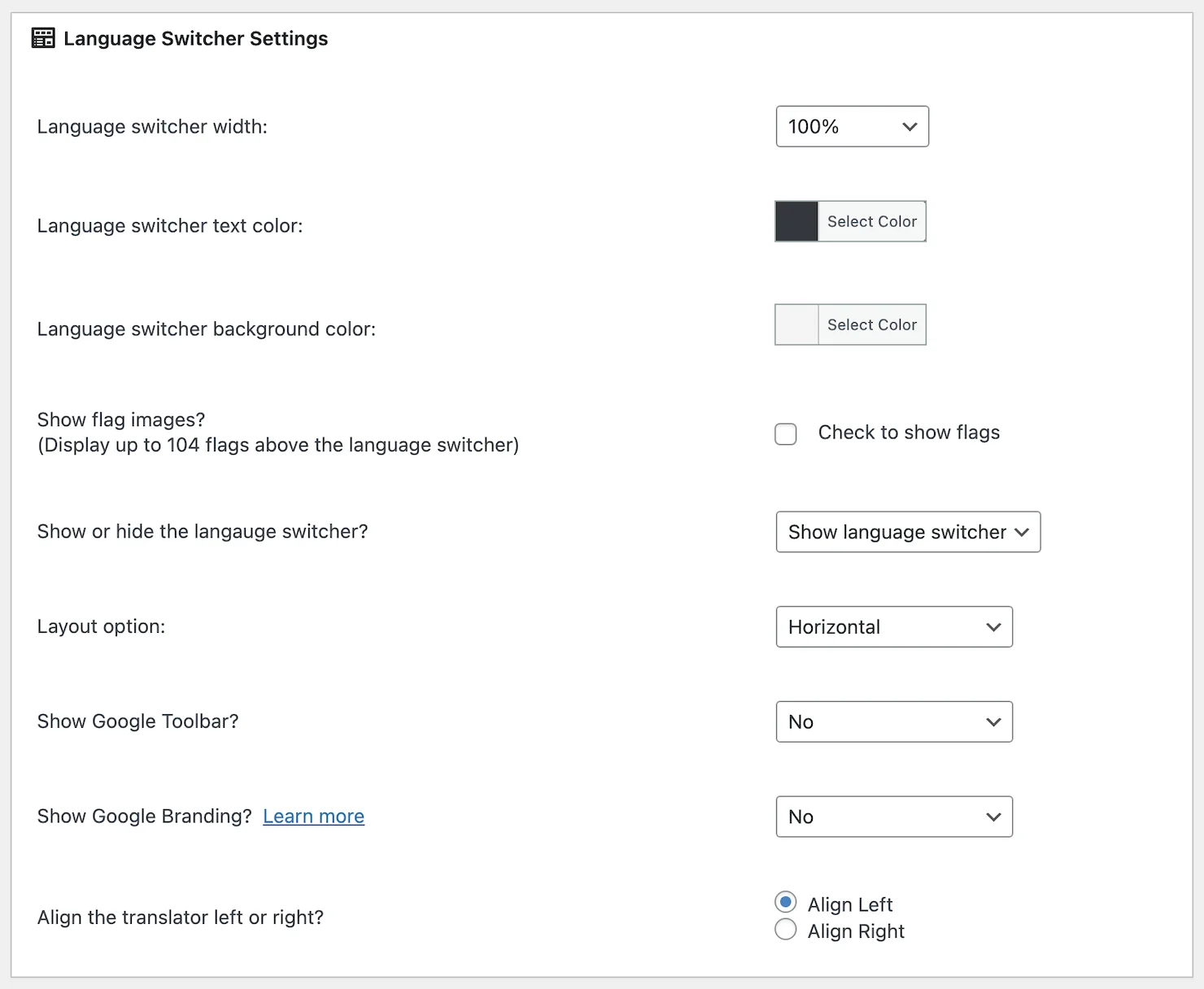
If we scroll down, we’ll see a section called Language Switcher Settings.

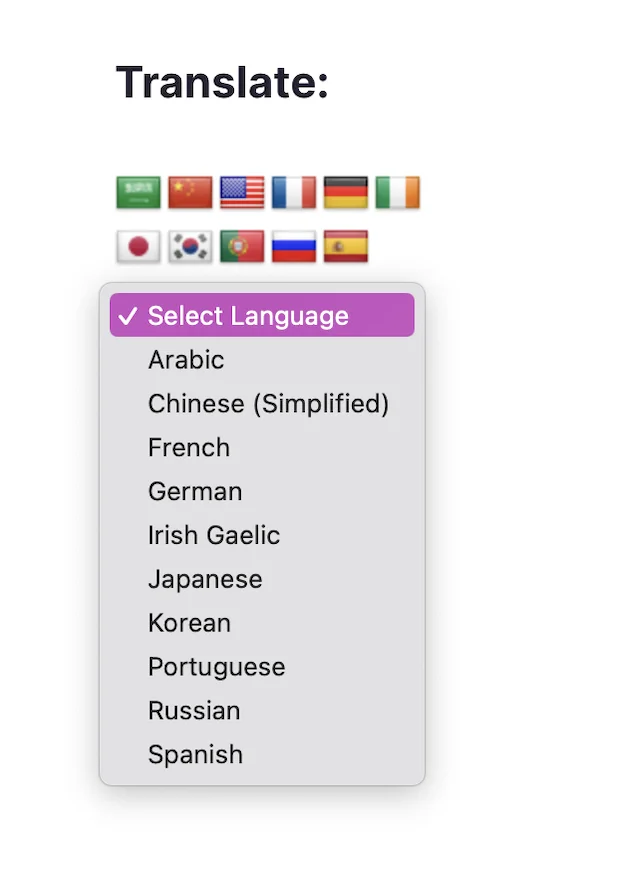
The “Language Switcher” looks like this:

And it’s added to our website using a shortcode (covered below).
The Language Switcher is optional.
But, if we are using it, we can change the:
- Width
- Colors
- Alignment
- etc

Note: If we choose to “hide” the Language Switcher, it will only show the flags and not the drop-down list of countries.
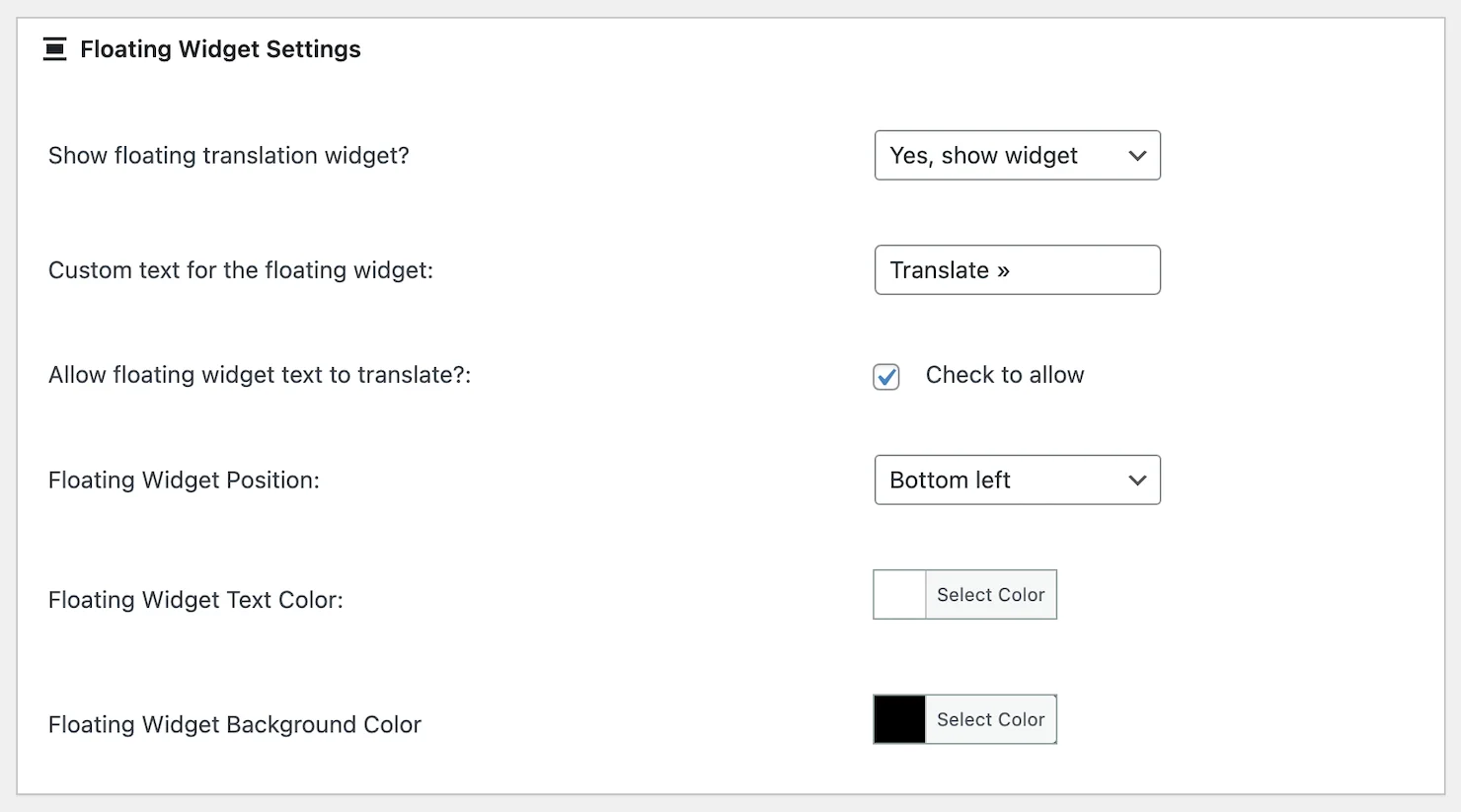
Floating Widget Settings
Then, underneath the Language Switcher Options.
We have another section, called Floating Widget Settings.

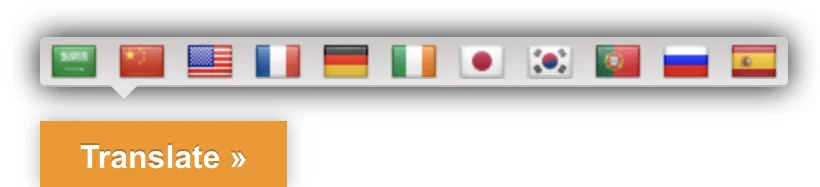
The “Floating Widget” looks like this:

When a user clicks on this button, it will show the different flags, for the languages we activated above.

Then, when they click on the flag for the language they want.
Our entire website will be translated for them, into that language.
Under the Floating Widget Settings, we can:
- Choose whether or not to show the Floating Widget (it’s optional)
- Change the button text
- Choose the position it appears on side (multiple choices)
- Change the different colours

Then, once we’re done with these options, we can scroll down to the bottom and click Save Changes.

#3 – Add Google Translate to WordPress
Now that we have everything set up, we just need to add the button to our site.
Please Note: The “Floating Widget” mentioned above will already be active, if your turned it on in the settings. These steps are for adding the “Language Switcher”.
There are 2 different ways to do this:
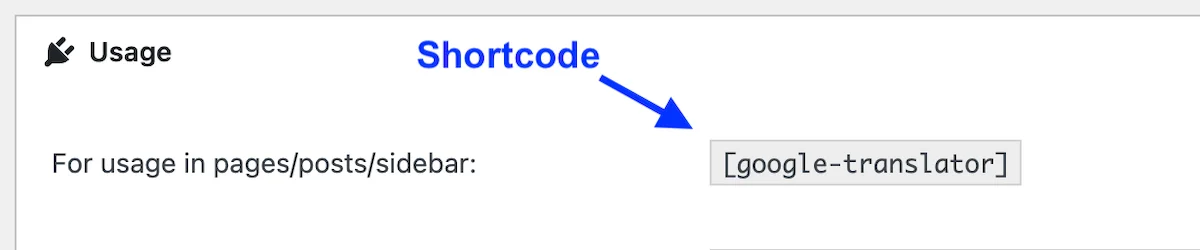
Using Shortcode
If we only want it to appear on a few pages or posts, we can paste it into each one individually, using a “shortcode”.
All we need to do is right-click and copy the shortcode from the bottom of the settings page.

Then, we can paste the shortcode anywhere we want it to appear on our website.
(paste it directly in the page/post copy and save your changes)
Using Widgets
We can add the Google Translate option to any of our Widget areas.
(these will depend on what theme we're using)
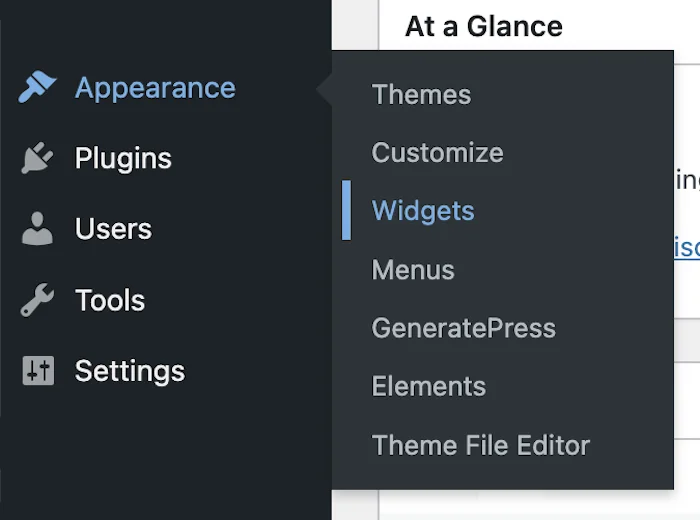
To access our Widgets, we just need to hover over Appearance in our left dashboard menu, and click Widgets.

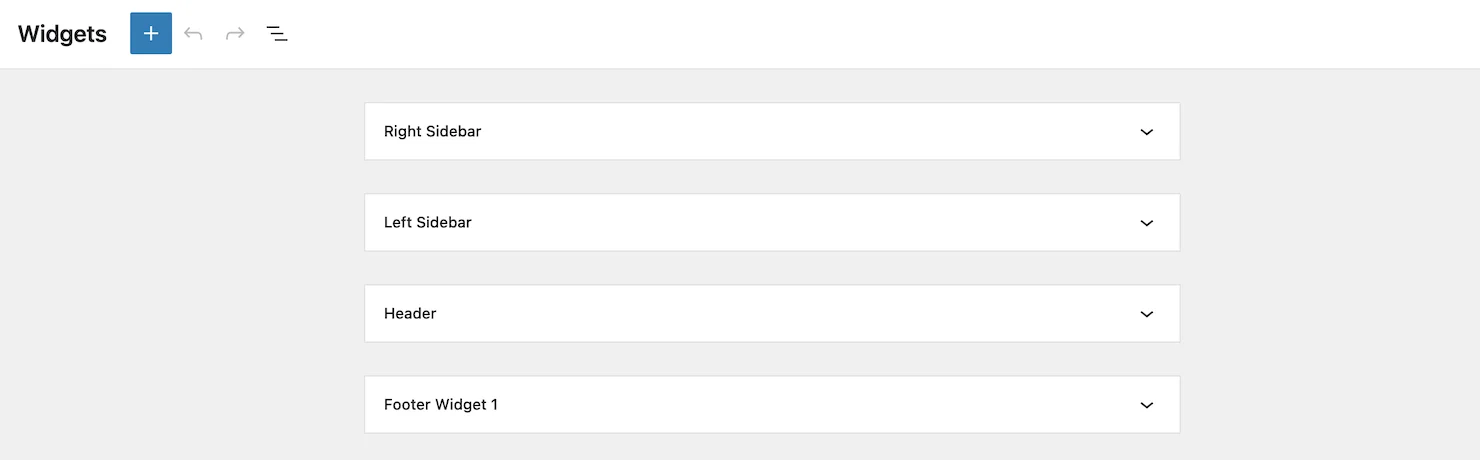
Then, we're going to click into the Widget Area we want to add the translate option to.

And then, click the plus symbol (+) to add a new block.

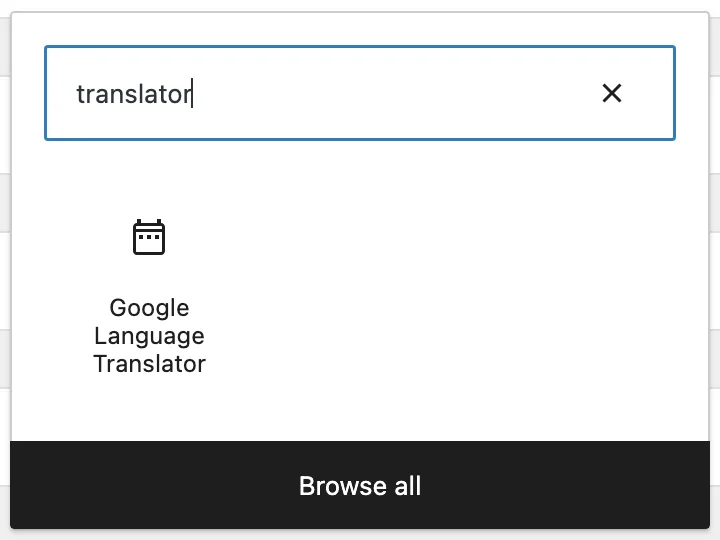
Now, if we type the word “translator” into the search bar.
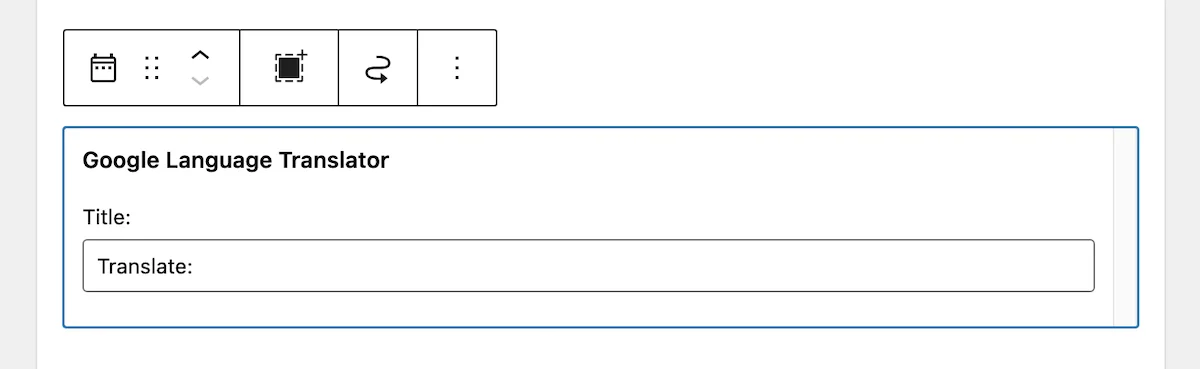
We can click on the Google Language Translator block, to add it.

Then, once it's been added.
We have the option to change the Widget Title (or delete it).
And we can also move the Widget into a different position, if we want to.

Then, finally, we just need to click Update in the top right, to save our changes.

Now, when we visit our site.
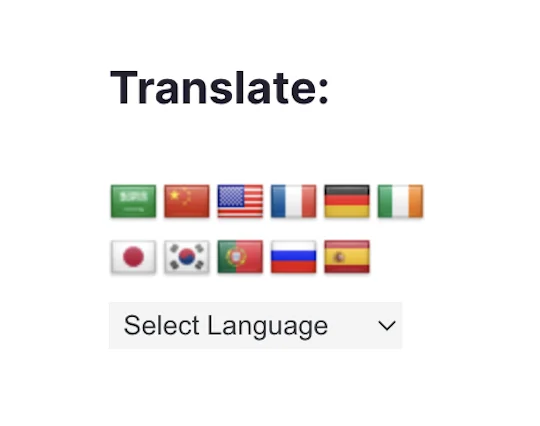
We’ll see the option to change the language appears in our sidebar.
(or whatever Widget area we added it to)
With Flags:

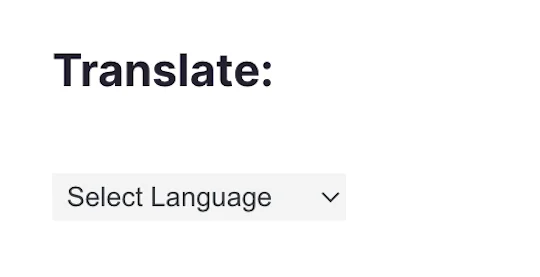
Without Flags:

Note: Yours might look different than the example above. This will depend on the theme you have installed and what options you changed on the plugin's Settings page.
So, that’s how to add Google Translate on WordPress, using a free plugin.
I hope you found this tutorial helpful.
Until next time,
Martie
P.S.
Here are a few more posts you might like: